Untuk tutorial blog kali ini membahas bagaimana cara membuat related posts / artikel terkait bawah posting dengan scroll . Dengan memasang ...
Untuk tutorial blog kali ini membahas bagaimana cara membuat related posts / artikel terkait bawah posting dengan scroll. Dengan memasang artikel terkait atau related posts di blog tentunya akan membuat atau memudahkan pengunjung untuk melihat artikel anda yang lainnya dan efeknya untuk blog anda akan menambah / meningkatkan pageview blog.
Cara Memasang Artikel Terkait di bawah postingan blog dengan fungsi scroll :
1. Login ke blogger.com
2. Pada dasboard silahkan pilih Template
3. Lalu pilih Edit HTMl
4. Centang kotak expand template widget
5. Tekan Ctrl+F dan cari kode <data:post.body/> atau <p><data:post.body/></p> lalu letakkan kode berikut dibawahnya
6. Apabila menemukan kode <data:post.body/> sebanyak 2 atau 3 buah silahkan pilih yang nomor 2 saja
<b:if cond='data:blog.pageType == "item"'><br/><br/><H2>Related Posts</H2> <div class='rbbox'> <div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'> <div id='ardi33'/> <script type='text/javascript'> var homeUrl3 = "<data:blog.homepageUrl/>"; var maxNumberOfPostsPerLabel = 4; var maxNumberOfLabels = 10; maxNumberOfPostsPerLabel = 100; maxNumberOfLabels = 3; function listEntries10(json) { var ul = document.createElement('ul'); var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ? json.feed.entry.length : maxNumberOfPostsPerLabel; for (var i = 0; i < maxPosts; i++) { var entry = json.feed.entry[i]; var alturl; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { alturl = entry.link[k].href; break; } } var li = document.createElement('li'); var a = document.createElement('a'); a.href = alturl; if(a.href!=location.href) { var txt = document.createTextNode(entry.title.$t); a.appendChild(txt); li.appendChild(a); ul.appendChild(li); } } for (var l = 0; l < json.feed.link.length; l++) { if (json.feed.link[l].rel == 'alternate') { var raw = json.feed.link[l].href; var label = raw.substr(homeUrl3.length+13); var k; for (k=0; k<20; k++) label = label.replace("%20", " "); var txt = document.createTextNode(label); var h = document.createElement('b'); h.appendChild(txt); var div1 = document.createElement('div'); div1.appendChild(h); div1.appendChild(ul); document.getElementById('ardi33').appendChild(div1); } } } function search10(query, label) { var script = document.createElement('script'); script.setAttribute('src', query + 'feeds/posts/default/-/' + label + '?alt=json-in-script&callback=listEntries10'); script.setAttribute('type', 'text/javascript'); document.documentElement.firstChild.appendChild(script); } var labelArray = new Array(); var numLabel = 0; <b:loop values='data:posts' var='post'> <b:loop values='data:post.labels' var='label'> textLabel = "<data:label.name/>"; var test = 0; for (var i = 0; i < labelArray.length; i++) if (labelArray[i] == textLabel) test = 1; if (test == 0) { labelArray.push(textLabel); var maxLabels = (labelArray.length <= maxNumberOfLabels) ? labelArray.length : maxNumberOfLabels; if (numLabel < maxLabels) { search10(homeUrl3, textLabel); numLabel++; } } </b:loop> </b:loop> </script> </div> <script type='text/javascript'>RelPost();</script> </div> </b:if>
7. Lalu cari kode ]]></b:skin> dan letakkan kode berikut diatasnya (kode ini untuk memberi efek Hover)
.rbbox{border: 1px solid rgb(192, 192, 192); padding: 5px;background-color: #f0f0f0; -moz-border-radius:5px; margin:5px; } .rbbox:hover{ background-color: rgb(255, 255, 255); }
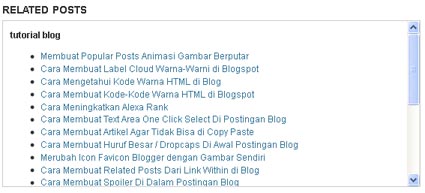
8. Simpan Template dan lihat hasil dari related post blog anda yang baru dibuat
Selamat membuat related post dengan scroll dibawah postingan blog, semoga bermanfaat dan happy blogging.















COMMENTS