Popular Posts merupakan widget blog yang mempunyai fungsi untuk menampilkan artikel atau postingan yang paling banyak dibaca oleh pengunju...
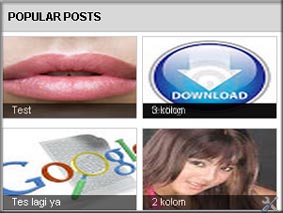
Popular Posts merupakan widget blog yang mempunyai fungsi untuk menampilkan artikel atau postingan yang paling banyak dibaca oleh pengunjung blog. Banyak cara merubah tampilan popular posts default blogger dengan bentuk / format yang menarik dan kali ini Blogger Bondowoso juga akan berbagi tutorial blog pada anda mengenai modifikasi popular posts yang lebih keren dari yang sudah keren. Widget popular posts ini bagus juga diterapkan pada template galery. Anda dapat melihat screenshot dari popular posts bawaan blogger yang sudah dimodifikasi seperti dibawah ini.
Jika anda tertarik ingin mencoba memasang popular posts keren hasil modifikasi ini, silahkan simak tutorialnya yang akan saya sajikan dibawah ini.
1. Login ke Blogger
2. Di dasbor, silahkan pilih Template => Edit HTML
3. Ceklis kotak kecil di sebelah tulisan Expand Widget Templates.
4. Oia, backup dulu template anda untuk jaga-jaga kalau terjadi kesalahan
5. Sekarang tekan Ctrl+F dan cari kode ]]></b:skin> lalu letakkan kode berikut ini diatasnya
.PopularPosts .widget-content ul li {background:none repeat scroll 0 0 transparent;float:left;list-style:none outside none;margin:0 !important;padding: 0 !important;border-bottom:none}
.PopularPosts ul{padding:0px 0}
.PopularPosts .item-thumbnail img{width:142px;height:85px;padding:0px;margin:0}
.PopularPosts .item-content{position:relative;float:left;margin:0}
.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 10px;float:left;width:122px}
.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}
.PopularPosts .item-thumbnail{float:left;margin:5px 5px 5px 0px;border:1px solid #ccc;overflow: hidden}
.PopularPosts .item-title{background:#000;position:absolute;bottom:5px;right:6px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}
Keterangan :
Kode warna merah adalah panjang dan lebar gambar, silahkan disesuaikan dengan lebar sidebar blog anda kalau perlu ubah juga angka-angka dan kode warna yang ada diatas (kreasikan sendiri)
6. Selanjutnya menambah gadget popular posts dengan cara :
Pilih Tata Letak => Tambah Gadget => pilih Popular Posts (centang thumbnail, cuplikan jangan dicentang)
7. Berikutnya kembai lagi ke edit HTML yaitu :
- Pilih Template => Edit HTML
- Centang kotak Expand Widget Templates
- Cari kode popular post yang sudah anda tambahkan tadi, kodenya biasanya seperti ini :
Saya akhiri ulasan tentang cara modifikasi popular posts bawaan blogger dengan popular posts yang lebih keren, selamat mencoba dan dipasang di sidebar blog anda, selamat berkarya.















COMMENTS