Pada postingan kali ini Blogger Bondowoso akan share bagaimana cara membuat menu navigasi horizontal plus kotak search / kotak pencarian d...
Pada postingan kali ini Blogger Bondowoso akan share bagaimana cara membuat menu navigasi horizontal plus kotak search / kotak pencarian di blogspot? Jika di blog anda masih belum memasang menu navigasi horizontal, baiklah ikuti cara membuatnya dibawah ini. Fungsi menu navigasi tersebut adalah untuk memudahkan pengunjung dalam pencarian suatu judul atau label yang dibuat di blog anda. Kita mulai saja pembahasan cara memasang menu navigasi horizontal di blogger.
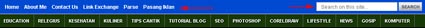
Cara Membuat Menu Navigasi Horisontal plus Kotak Search
1. Login ke blogger
2. Pilih Template => Edit HTML
3. Backup dulu template anda
4. Centang Expand Widget Template
5. Tekan F3 dan cari ]]></b:skin> lalu letakkan kode berikut diatasnya
#nav{
background: #0049D0; /* Warna backgroud Kotak Navigasi */
height:30px; /* Tinggi Kotak Navigasi */
padding:0px;
margin-bottom:5px
}
#nav-left{
float:left;
display:inline;
width:580px
}
#nav-right{
float:right;
display:inline;
width:275px;
padding:1px 0px 0px 0px;
}
#nav ul{
position:relative;
overflow:hidden;
padding-left:5px;
padding-top:1px;
margin:0;
font:1.1em /* Ukuran font tab navigasi */
Arial,Helvetica,sans-serif;
font-weight: bold;
}
#nav ul li{
float:left;
list-style:none
}
#nav ul li a, #nav ul li a:visited{
display:block;
color:#ffffff; /* Warna teks pada kotak navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a:hover{
color:#ffffff;
background-color:#C4C5B8; /* Warna kotak ketika kursor melintasi teks navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a.current, #nav ul li a.current:visited, #nav ul li a.current:hover{margin:0 8px; background-color:#A6A994; color:#ffffff; padding:5px 7px}
#searchform {
margin: 0;
padding: 0;
overflow: hidden;
display: inline;
}
#searchbox {
background: #EEE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhN2JxXD8W-x1yOEWYxThKGd8nImzN3_naL3EFMAz-MFVKJEUyBlmj_odbWfK6QTRqh5b0ilo77ojfsCTXtSSy6L3NTWkcK96XAiXoSjG-FqxOjcSg7cwpRcemDJMj0MgWmQYzvnrCrwcjD/) no-repeat left top;
width: 180px;
height: 16px;
color: #202020;
font-size: 12px;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
margin: 2px 0px 0px 15px;
padding: 4px 0px 3px 25px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
display: inline;
#searchbutton {
background: #1c426d; /* Warna background tombol pencari */
color: #FFF; /* Warna teks tombol pencari */
font-size: 11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
margin: 0px;
padding: 3px 0px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
Keterangan:
1. Tulisan berwarna biru adalah keterangan dari kode-kode yang bisa anda ganti
2. Anda dapat mengganti background menu navigasi dengan gambar, maka tambahkan kode url gambar dibelakang angka #0049D0; contohnya dibelakang kode "warna background kotak navigasi". Contohnya:
{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBE0vNA_gzfoqnUz1pSXi3_-VnmhinWJcilUG_2dQkxEWew0IJsYqvsctWOth9AXsVgHvQ6nNpET6KfZsf3SDSTNqzI54Jg6pTCVBHmJwZNoninBK3MyZ6im-mTzRnUpiP3P1D2hIVNrk/s1600/nav.png) repeat-x;
6. Langkah selanjutnya anda cari kode seperti dibawah ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blogger Bondowoso (Header)' type='Header'/>
</b:section>
<div style='clear: both'/>
</div>
7. Selanjutnya letakkan kode berikut dibawahnya
<div id='nav'>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='250' name='q' onblur='if (this.value == "") {this.value = "search on this site...";}' onfocus='if (this.value == "search on this site...") {this.value = ""}' type='text' value='search on this site...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
8. Penerapannya seperti dibawah ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blogger Bondowoso (Header)' type='Header'/>
</b:section>
<div style='clear: both'/>
</div>
<div id='nav'>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='250' name='q' onblur='if (this.value == "") {this.value = "search on this site...";}' onfocus='if (this.value == "search on this site...") {this.value = ""}' type='text' value='search on this site...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
9. Selesai, simpan template
Keterangan :
Cara menambah link pada menu navigasi yang baru dibuat, silahkan buka menu page element lalu klik edit pada "Top Tabs" dan silahkan ditambahkan link sesuai keinginan anda.
Nah semoga berhasil menerapkan tutorial blog tentang Cara Membuat Menu Navigasi Horisontal plus Kotak Search di Blog, semoga bermanfaat, happy blogging.















COMMENTS