Cara Membuat Menu Accordion Tanpa Edit HTML - Terimakasih saya ucapkan kepada Allah SWT karena masih diberi kesempatan berbagi dengan anda...
Cara Membuat Menu Accordion Tanpa Edit HTML - Terimakasih saya ucapkan kepada Allah SWT karena masih diberi kesempatan berbagi dengan anda semua dan diberinya kesehatan yang sempurna. Pada postingan kali ini Blogger Bondowoso akan share bagaimana membuat menu accordion tanpa edit html. Menu accordion ini akan dipasang di sidebar blog untuk mempersingkat atau ngirit ruang homepage blog. Menu accordion ini berfungsi seperti pada tabber / tab view. Yuk simak bagaimana cara membuat dan memasang menu accordion tanpa masuk ke edit html.
Cara membuat menu accordion tanpa edit html :
1. Login ke Blogger dengan akun Anda
2. Pilih Tata Letak => tambah gadget
3. Pilih HTML/Javascript lalu masukkan kode berikut kedalamnya
<style type="text/css">
#accordion{width:100%;margin:auto;border:0px solid white}
#accordion h2{padding:5px 10px;background-color:#ccc;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf3cgcpfDTfUuoVsncNGbkx9kgUQaSWoetaHjafbZZ35tyjNeFHL__aTfA67YVu_X914-vpmdLV3-GUIv3XKzcS2Ij0S75aLsG_1sQ1j9Jmfdf7XQj6O85q10lGF0rlCAX8eXmUDYlWJg/s1600/panah.gif);background-repeat: no-repeat;background-position: right center;color:#000;font:normal 11px Tahoma;border-bottom:1px solid #FFF;cursor:pointer;}
#accordion .content{font:normal 11px Arial;padding:5px 10px;background:#eee;}
#accordion .content ul {list-style:none;margin:0 0 0;padding:0 0 0;}
#accordion .content li {background-image: url(); background-repeat: no-repeat;background-position: left center;margin:0;padding:2px 0 3px 0;text-indent:0px;border-bottom:1px dotted #ccc;line-height:1.3em;}
#accordion .content li a:hover {text-decoration:none;color:#000;}
#accordion h2.active{background-color:#bbb;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2zSwiukKUg1bNEr2GMuUgaTpBEDsWGuUu_Quf5AtiH6ayyEYdZ8Z9dzul5f0aREUtqn7BQAo8XtsCa6dPO01Lza9XSJbOfU5Ov9LV6EMG80mFA4gXPMW31nGtVOQaWIVXsGEgLzw7xuo/s1600/panah-bawah.gif);background-repeat: no-repeat;background-position: right center;font-weight:bold;}
</style>
<script type="text/javascript" src="http://yourjavascript.com/121511228073/accordion-menu.js"></script>
<script type='text/javascript'>
$(function() {
$('#accordion .content').hide();
$('#accordion h2:first').addClass('active').next().slideDown('slow');
$('#accordion h2').click(function() {
if($(this).next().is(':hidden')) {
$('#accordion h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
</script>
<div id="accordion">
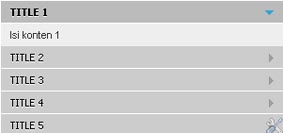
<h2>Title 1</h2>
<div class="content">
Isi konten 1
</div>
<div id="accordion">
<h2>Title 2</h2>
<div class="content">
Isi konten 2
</div>
<div id="accordion">
<h2>Title 3</h2>
<div class="content">
Isi konten 3
</div>
<div id="accordion">
<h2>Title 4</h2>
<div class="content">
Isi konten 4
</div>
<div id="accordion">
<h2>Title 5</h2>
<div class="content">
Isi konten 5
</div>
</div></div></div></div></div>
4. Lalu Simpan
Keterangan :
- Title merupakan judul heading accordion menu
- Silahkan ganti tulisan "Isi konten" dengan script widget atau kode iklan atau teks
Demikianlah tutorial blog yang Blogger Bondowoso sajikan, semoga cara membuat menu accordion tanpa edit html ini dapat bermanfaat untuk anda, happy blogging.















COMMENTS